かつて山市良と呼ばれたおじさんのブログ
セイテクエンジニアのブログ かつて山市良と呼ばれたおじさんのブログ vol.52 Webサイト/アプリの稼働監視|BOMおじさんとZabbix(8)
vol.52 Webサイト/アプリの稼働監視|BOMおじさんとZabbix(8)
2024年10月17日配信
2025年04月25日更新
執筆者:山内 和朗
Zabbixの特徴の1つは、あらゆるデバイス、あらゆるアプリケーションを監視できるところにあります。Webサイト/アプリの監視機能もまたZabbixの得意とするところのようです。この「BOMおじさんとZabbix」シリーズではこれまで、Zabbixと苦闘した上で、特定の機能について弊社「BOM for Windows」と対決(?)してきました。今回は趣向を変え、BOMのWebサイト/アプリの監視機能から紹介します。
BOMのHTTPアクセス応答監視、簡単導入、即監視
BOM for Windows Ver.7.0 SR4(このブログ執筆時点での最新バージョンはVer.8.0 SR1)では、「HTTPアクセス応答監視」が新機能として追加されました。
BOM for Windows Ver.7.0 SR4 の新機能|SAY Technologies
「HTTPアクセス応答監視」を使用すると、WebサイトやWebアプリケーションのフロントエンドへのアクセスの、HTTPステータスコードや応答時間、SSL(TLS)証明書の有効期間を継続的に監視することができます。これと、バックエンドのWebサーバーやアプリケーションサーバー、データベースサーバーなどのプロセスやリソース、パフォーマンス、イベントログの監視と組み合わせることで、Webサイト/アプリケーションのシステム全体の状態を統合的に監視することができます。
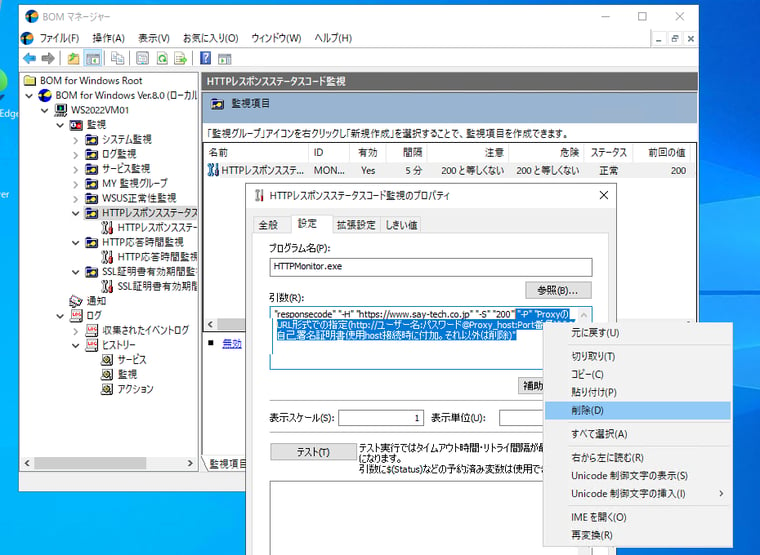
「HTTPアクセス応答監視」の導入方法はいたって簡単であり、BOMのインストールメディアから「HTTPMonitor.exe」をBOMのインストール先の「BIN」フォルダーにコピーし、「HTTPアクセス応答監視」に対応した監視設定(.cab)をインポートした上で、「HTTPレスポンスステータスコード監視」「HTTP応答時間監視」「SSL証明書有効期間監視」の各監視設定に監視対象のURLを指定するだけです(画面1)。必要に応じて、プロキシサーバー経由での監視を構成することもできます。これだけですぐに監視を開始することができます。各監視設定には「しきい値」が定義済みとなっており、例えば「HTTPレスポンスステータスコード監視」は200以外の値を注意/危険と報告します(画面2)。詳しくは、以下のマニュアルで説明されています。
BOM for Windows Ver.8.0 HTTP アクセス応答監視ユーザーズマニュアル|BOM for Windows Ver.8.0 ダウンロード
画面1 BOMに「HTTPアクセス応答監視」の監視設定をインポートし、監視先URLを「HTTPMonitor.exe」の実行パラメーターに指定する

画面2 「HTTPアクセス応答監視」の3つの監視設定による監視結果は、ログビューアーで参照可能(グラフ表示に対応)
Web監視対決: BOM for Windows v.s. Zabbix
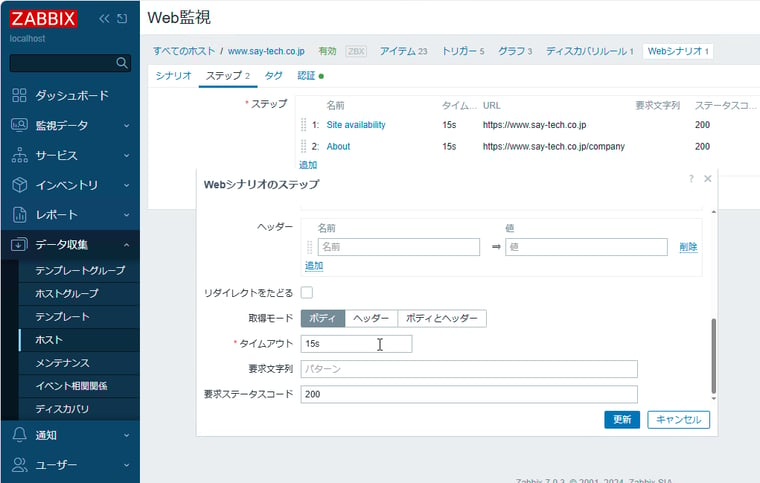
Zabbixは、初期のバージョンからシナリオベースのWebサイト/アプリ監視機能を提供しています。ZabbixでWebサイト/アプリを監視するには、テンプレートやホストに「Webシナリオ」を作成して、複数ステップからなる監視シナリオを作成します(画面3)。

画面3 HTTPステータスコードをチェックするだけの簡単なWebシナリオの例
各ステップでは、クエリリクエスト(HTTP GET)、ポストリクエスト(HTTP POST)、リダイレクトの追跡などを定義することができ、要求文字列のパターン一致やHTTPステータスコードで各ステップの成功/失敗を判断します。
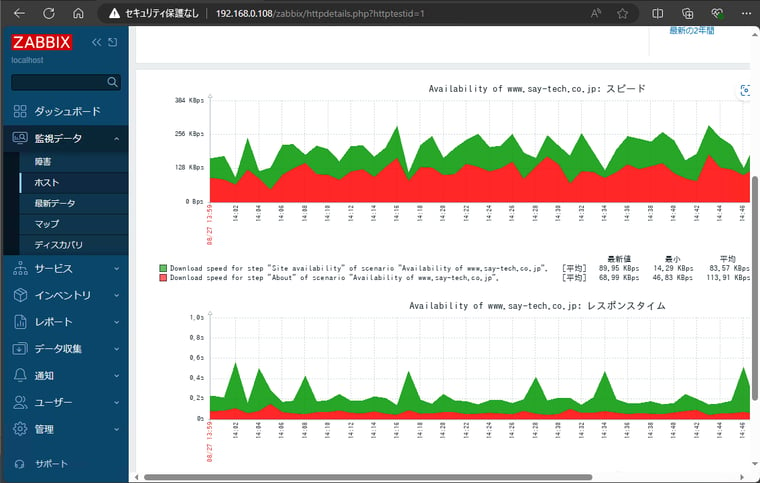
Webシナリオが作成されると、Zabbixは監視用に「Download speed for step <ステップ名>」や「Response time for step <ステップ名>」などのアイテムを自動的に追加し、各ステップのダウンロード時間や応答時間、エラーの監視を行うようになります(画面4)。

画面4 Webシナリオを作成すると、各ステップの監視(ステータスコードの監視など)に加えて、ダウンロード速度や応答時間のデータも取得される
Zabbixのドキュメントには、シナリオの実例として、Zabbix Webインターフェイス(フロントエンド)に対する初期ページへのアクセス、ログイン、ログインの確認、ログアウト、ログアウトの確認の5ステップからなるWebシナリオの作成方法が紹介されています(画面5)。
9 Web monitoring|ZABBIX Documentation(7.0)
9. Web監視|ZABBIX Documentation(6.4、日本語)
画面5 Zabbix Webインターフェイスを監視するためのWebシナリオの例
BOMの「HTTPアクセス応答監視」は、Webサイト/アプリの死活の監視、応答時間の監視を簡単に実装できるものの、HTTPステータスコードで判断できないような、Webサイト/アプリの異常までは監視できません。一方、Zabbixの「Webシナリオ」では、Webサイト/アプリに対する一連のリクエストとその応答を、シナリオ全体として監視できるので、Webサイト/アプリの正常性をより詳細に監視することができます。今回のBOM v.s. Zabbix、Zabbixに軍配が上がりました。BOMでできることは、Zabbixではもちろんできますし、それ以上の監視もできるからです。
Zabbix 7の新機能「ブラウザ」アイテム監視でその先へ! でもそこは深い沼地...
Zabbix 7.0 LTSには、新機能として「ブラウザ」アイテムが追加されました。「ブラウザ」アイテムは、実際のブラウザのコンポーネントを使用した、複雑なWebサイト/アプリの正常性の監視を可能にします(画面6)。
19 Browser items|ZABBIX Documentation

画面6 Zabbix 7.0 LTSで追加された「ブラウザ」アイテムで取得した監視データ。Zabbix Webインターフェイスへのログインをシミュレートして監視。エラーを障害として検出するにはこのアイテムに対応するトリガーを作成すればよい
「ブラウザ」アイテムを使用すると、クリック、テキスト入力、ページのナビゲートなど、ブラウザに関連するアクションや、その他のユーザーの対話をユーザー定義のJavaScriptコードでシミュレートすることができます。エラー発生時などに、ページのスクリーンショットを取得することもできます(画面7、画面8)。この「ブラウザ」アイテムを使用して取得した監視データ(テキストデータ)をどう扱うのか、それはこの「ブラウザ」アイテムに対応したトリガーをどう作りこむかにかかっているでしょう。

画面7 Zabbix Webインターフェイスへのログインを監視する「ブラウザ」アイテム

画面8 テストを実行するとスクリプトはエラーとなり、screenshotの値として画像のバイナリデータが示された。ちなみにこのエラーは「el = browser.findElement("link text", "Sign out");」を「el = browser.findElement("link text", "サインアウト");」に書き換えることで解消した
なお、「ブラウザ」アイテムのサポートは現在、実験的(Experimental)に提供されるものなので、運用環境で利用できるものではないと考えたほうがよいでしょう。また、「ブラウザ」アイテムは、Webアプリのテスト自動化ツールとして知られる「Selenium Server」または単体の「Chromedriver」を、Web監視のエンドポイントで利用可能にする必要があります。これらのコンポーネントはZabbixの一部ではありません。今回、「ブラウザ」アイテムを使用可能にするために(画面6~8の結果を得るまでに)、数日間かけての環境準備とエラー解消のための試行錯誤が続きました。
まず、ZabbixサーバーにGoogle Chrome、Chromedriver、Java(default-jdk)、Selenium Server(selenium-server-standalone)、unzipなどの前提コンポーネントを追加インストールし(※最終的にJavaとSelenium Serverは不要でした)、Zabbixサーバーの設定を変更する必要がありました(「/etc/zabbix/zabbix_server.conf」への「WebDriverURL=」の追加とサービスの再起動)。数々のエラーに遭遇しましたが、GUIレスのUbuntu Serverの場合、Selenium Serverではなく、Chromedriverをヘッドレスモードで動かせば何とかなりそうなことが分かりました。しかし、ようやく動いたと思ったら、最後に、Google ChromeとChromedriverのバージョンが一致しないというエラーに悩まされました。
ここからが苦難の道です。同じバージョンのGoogle ChromeとChromedriverのインストーラーを探し回る必要があると思ったからです(後述しますが最終的にその必要はありませんでした)。Google Chrome Stable(このブログ作成時点ではバージョン128)ですが、Chromedriverのダウンロードサイト(https://developer.chrome.com/docs/chromedriver/downloads)から入手できる最上位バージョンは114です。これに対して、GoogleはGoogle Chrome Stableの最新バージョン(この記事の執筆時点ではバージョン128)のみを提供しているからです。第三者が勝手に(?)ダウンロード提供しているインストーラーは使用したくありません(するべきではありません)。何とか、Google ChromeとChromedriverのバージョンを104に揃えることができ、エラーを解消することができました(画面9)

画面9 「ブラウザ」アイテムが動作するための前提環境。実験的なサポートとはいえ、動作する環境を準備するためのハードルが高すぎる
Chromedriverのダウンロードページにある「警告」に気付いて後から分かったことですが、Chromedriverバージョン115以降は提供方法がChrome for Testingの可用性ダッシュボード(https://googlechromelabs.github.io/chrome-for-testing/)に変更されていました。なので、最新のGoogle Chromeと最新のChromedriverを使用して環境を再構築する羽目になりました(画面10)。少し古いインターネットの情報を鵜呑みにすると、このように状況が変わってことを知らずに、古い方法でやってしまうということがよくあります。これは、OSS利用時のあるあるです。

画面10 最新のGoogle ChromeとChromium Driverバージョン128(検証時点で)に入れ替えて、「ブラウザ」アイテムをテスト
このように、「ブラウザ」アイテムを利用できる環境を整えるだけで一苦労でした。Selenium ServerやChromedriverの環境はZabbixの外の話なので、その部分に関してZabbixのドキュメントはほとんど役に立ちません。そして、「ブラウザ」アイテムを使用して出来たことと言えば、既定のスクリプトと、Zabbix Webインターフェイス監視のためのサンプルスクリプトの2つによる監視データの取得だけです。JavaScriptをほとんど扱ったことのない私には、これ以上、何もできません。エラー発生時のスクリーンショットは取得できているようですが、バイナリテキスト(おそらくpngデータ)の状態であり、どうすれば画像ファイル化できるのか全く分かりません。
他に付け加えることがあるとすれば、Zabbixなら何でも出来るのでしょうが、その理解や実装に多くの時間がかかりますし、モノによっては超難解です。